前言
这篇文章主要来自阮一峰大佬的文章,不过光看我怕记不住,所以自己照着阮大佬的文章,手写了一遍,如果想看原版,请移步阮一峰:Flex 布局教程:语法篇
简介
传统基于盒模型的布局方案,依赖的是display+position+float属性,这种布局对一些特殊布局非常不方便,需要大量的方法来实现,比如:垂直居中、固定宽度的多列布局等等
2009年,W3C提出了一种新的方案:Flex布局。这种布局可以简单、完整、响应式的实现各种页面布局,目前,基本上所有的主流浏览器都已经支持,可以很安全的使用它。
如何使用
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何容器都可以使用flex布局:
1 | .box { |
行内元素也可以使用flex布局:
1 | .box { |
注意: 设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器属性
flex-direction 决定主轴的方向(即子项的排列方向)
它有4个值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
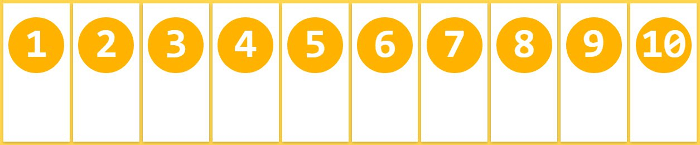
flex-wrap 定义如果一条轴线排不下,如何换行
它有3个值:
- nowrap(默认):不换行。

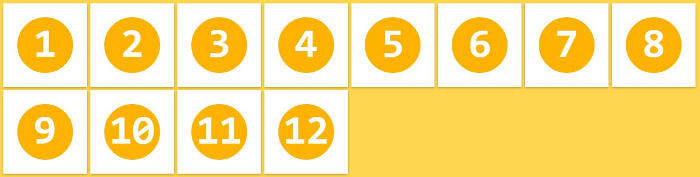
- wrap:换行,第一行在上方。

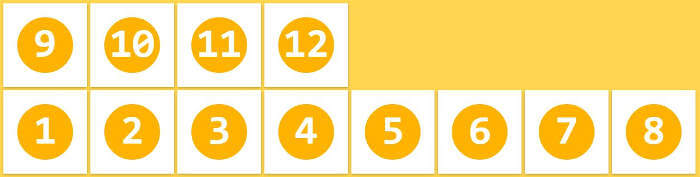
- wrap-reverse:换行,第一行在下方。

flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。justify-content 可应用于所有的flex容器,它的作用是设置flex子项(flex items)在主轴上的对齐方式
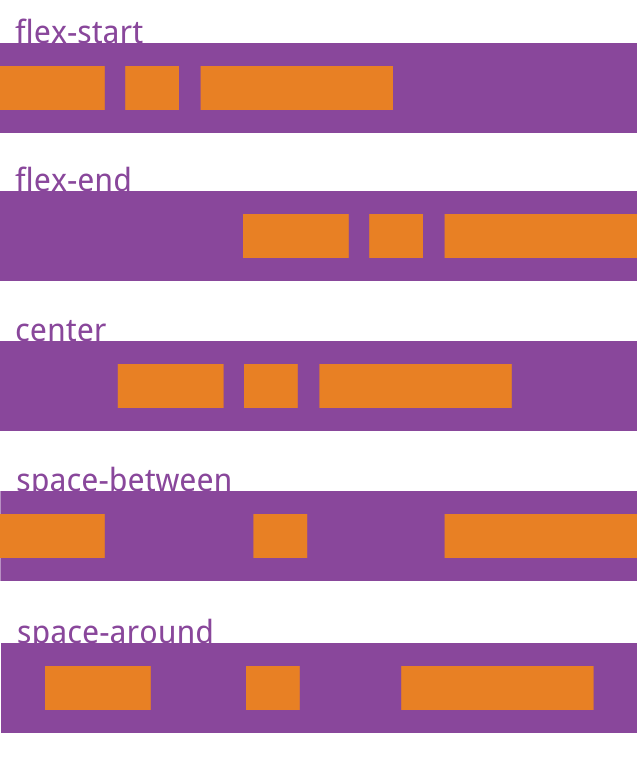
它有5个值:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,子项之间的间隔都相等。
- space-around:每个子项两侧的间隔相等。所以,子项之间的间隔比子项与边框的间隔大一倍。

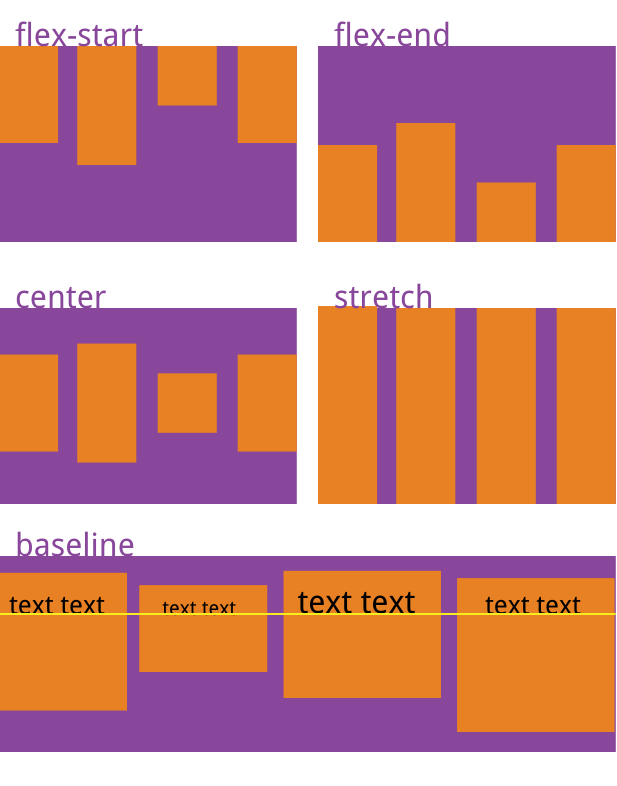
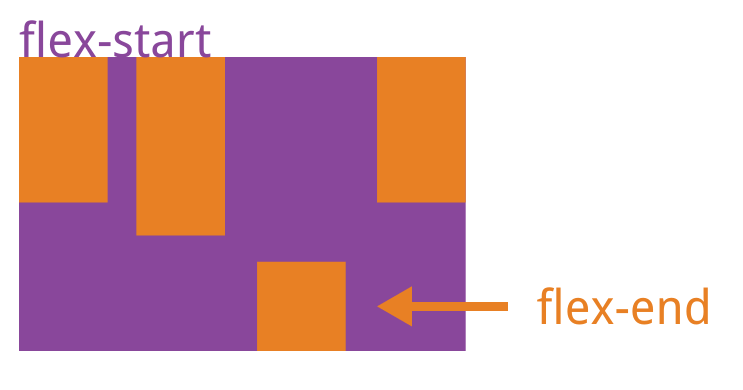
align-items 可以应用于所有的flex容器,它的作用是设置flex子项在每个flex行的交叉轴上的默认对齐方式
它有5个值:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 子项的第一行文字的基线对齐。
- stretch(默认值):如果子项未设置高度或设为auto,将占满整个容器的高度。

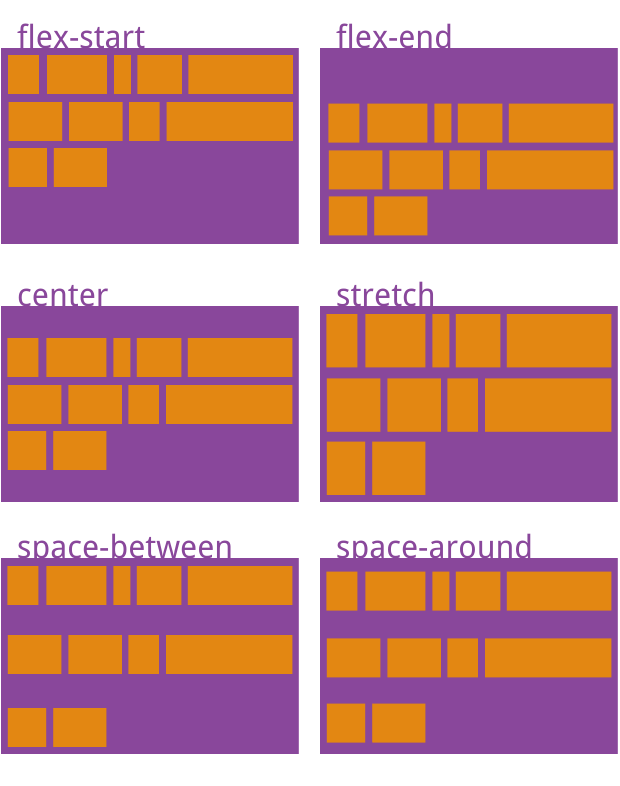
align-content
只适用多行的flex容器(也就是flex容器中的子项不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将子项作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐它有6个值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

容器子项的属性
order 定义子项的排列顺序。数值越小,排列越靠前,默认为0。

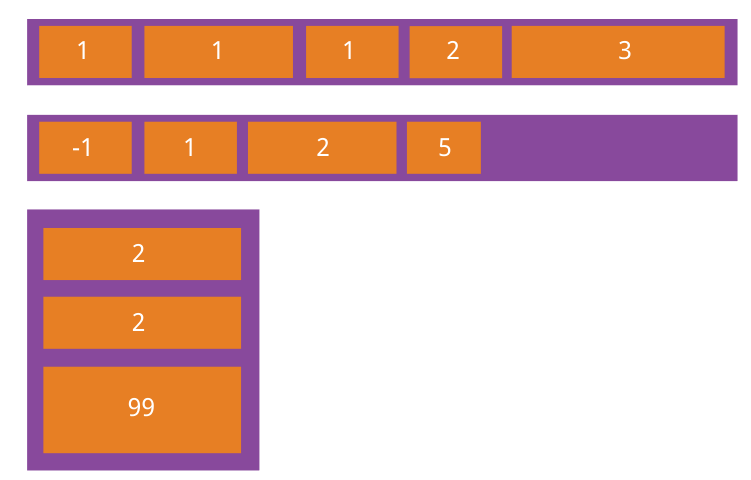
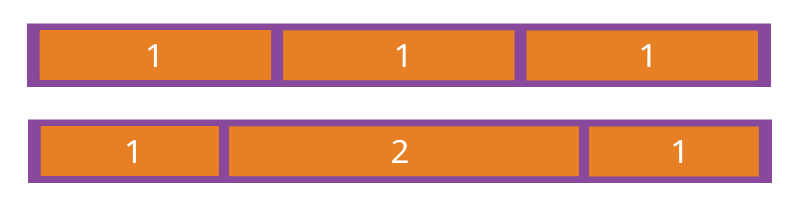
flex-grow 定义子项的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有子项的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个子项的flex-grow属性为2,其他子项都为1,则前者占据的剩余空间将比其他项多一倍。

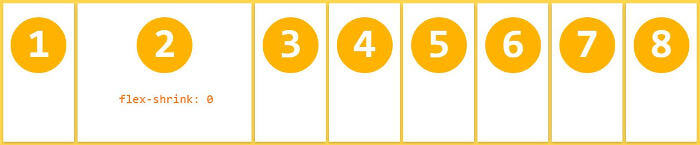
flex-shrink 定义了子项的缩小比例,默认为1,即如果空间不足,该子项将缩小。
如果所有子项的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子项的flex-shrink属性为0,其他子项都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis 定义了在分配多余空间之前,子项占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子项的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则子项将占据固定空间。flex
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值align-self 允许单个子项有与其他子项不一样的对齐方式,可覆盖
align-items属性。默认值为
auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。